Turf
Turf is a company that produces and sells beautifully designed acoustic paneling to make spaces sound and look phenomenal. They came to Athletics looking to redesign their sales rep locator tool, which connects users looking to buy acoustic paneling with the sales rep that serves their location.

My Role
My role was Senior UX/UI Designer on this project. I worked on a small team with Richard Lehmann and David Swanberg, our Creative Technologists, to understand the technical limitations and implementation. I also worked with Brandon Stammen, a Design Director, and Ku Adofo-Mensah, Associate Director of Experience Strategy, on the design side of the project.

Understanding the business requirements
The client wanted to redesign their rep locator, which is a key part of their sales experience. After conducting a stakeholder interview with them, we were able to distill some key objectives for the project. The main goals were to connect users with the correct rep that serves their area, incorporate a map into the locator, show multiple reps per location, and make it easy for users to contact their rep.
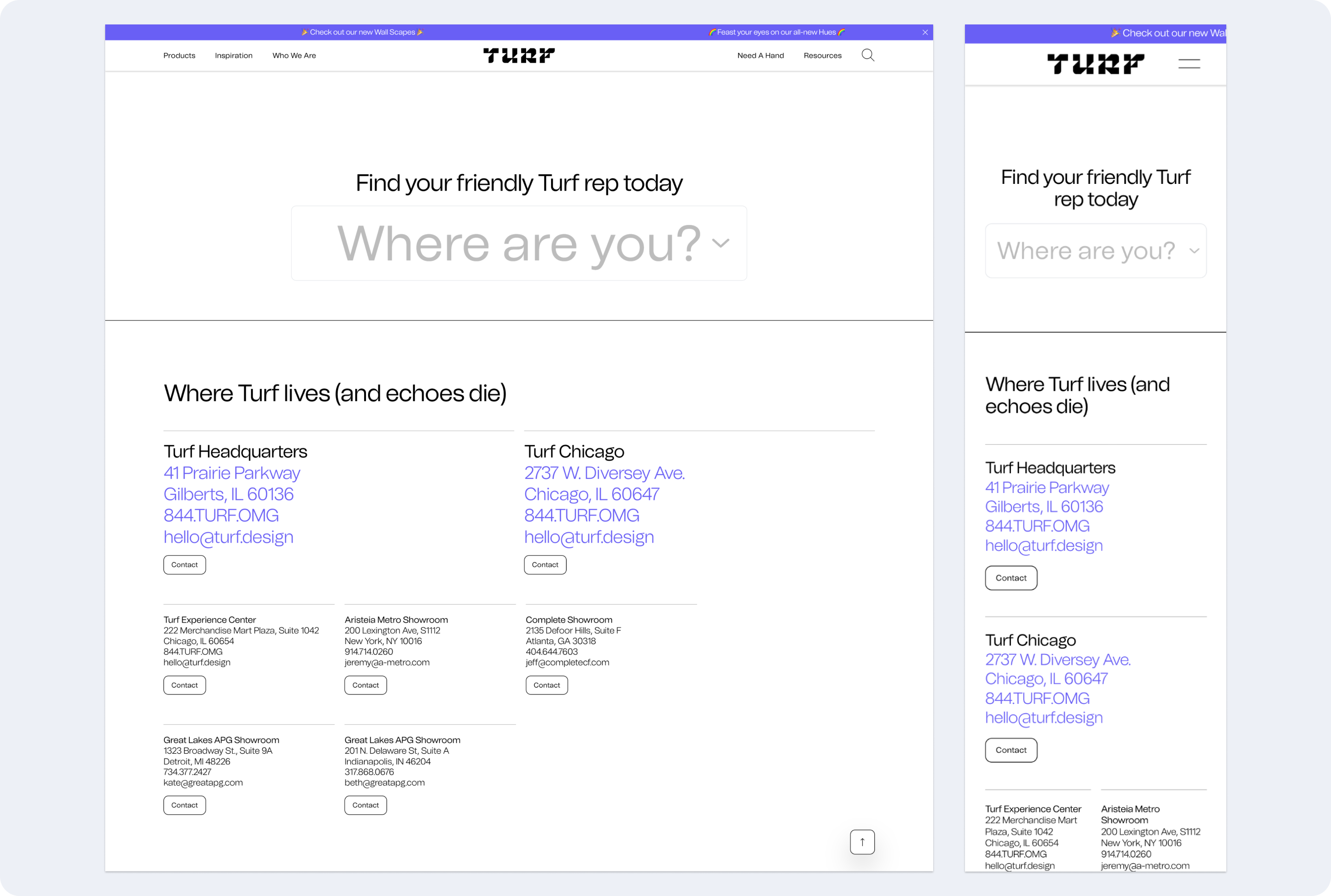
Below is a screenshot of their previous rep locator experience which gave us some insight into the flow of how users had been connecting with a rep.

Designing with Mapbox in mind
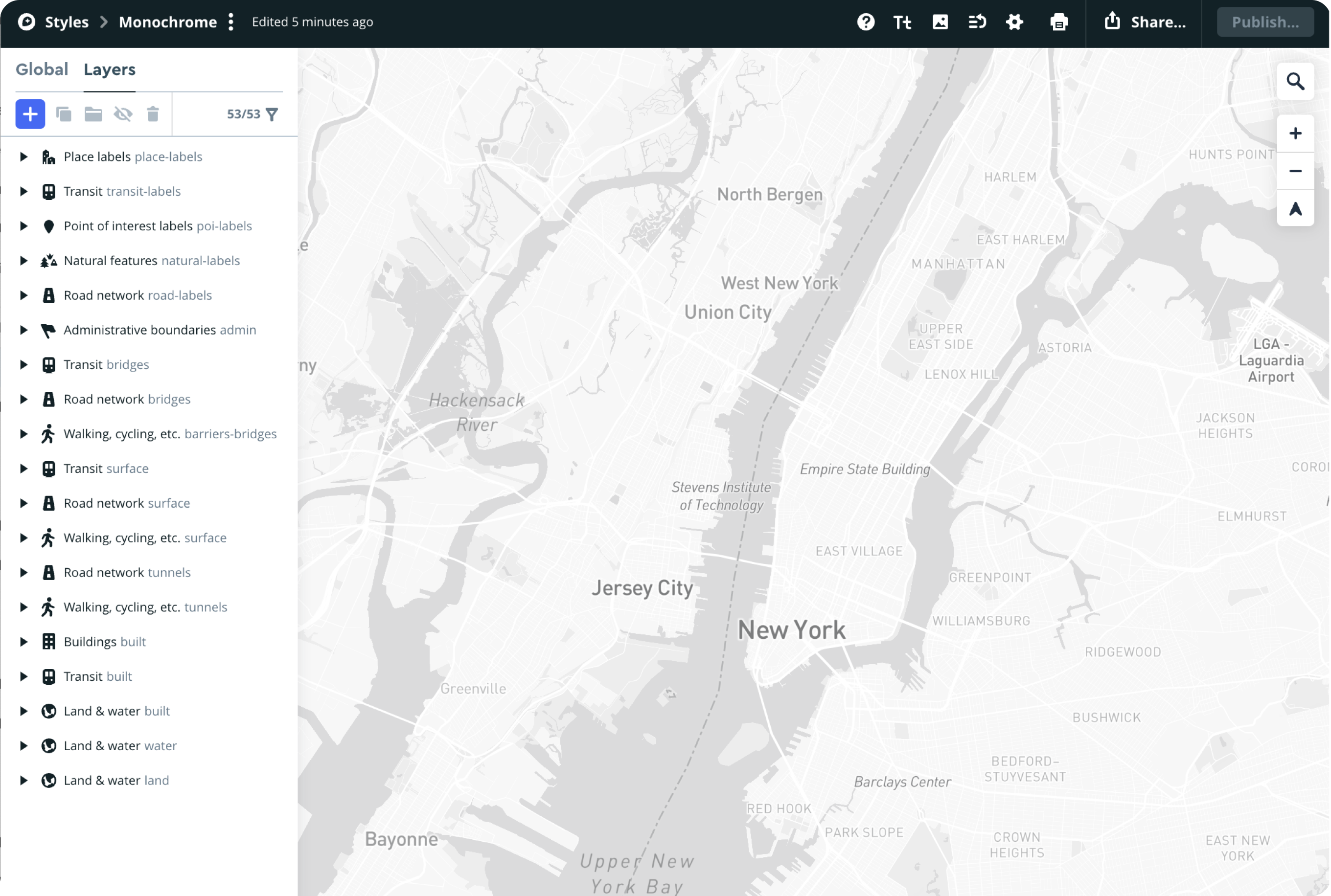
The developers had identified that Mapbox would be the best fit for integrating a map, so they began exploring what Mapbox was capable of and started to build out a prototype to test the functionality. They shared their findings with us and gave the team access to the prototype link. This helped us to understand how we might design with Mapbox in mind.

Working iteratively on UX concepts and collaborating with our creative technology team
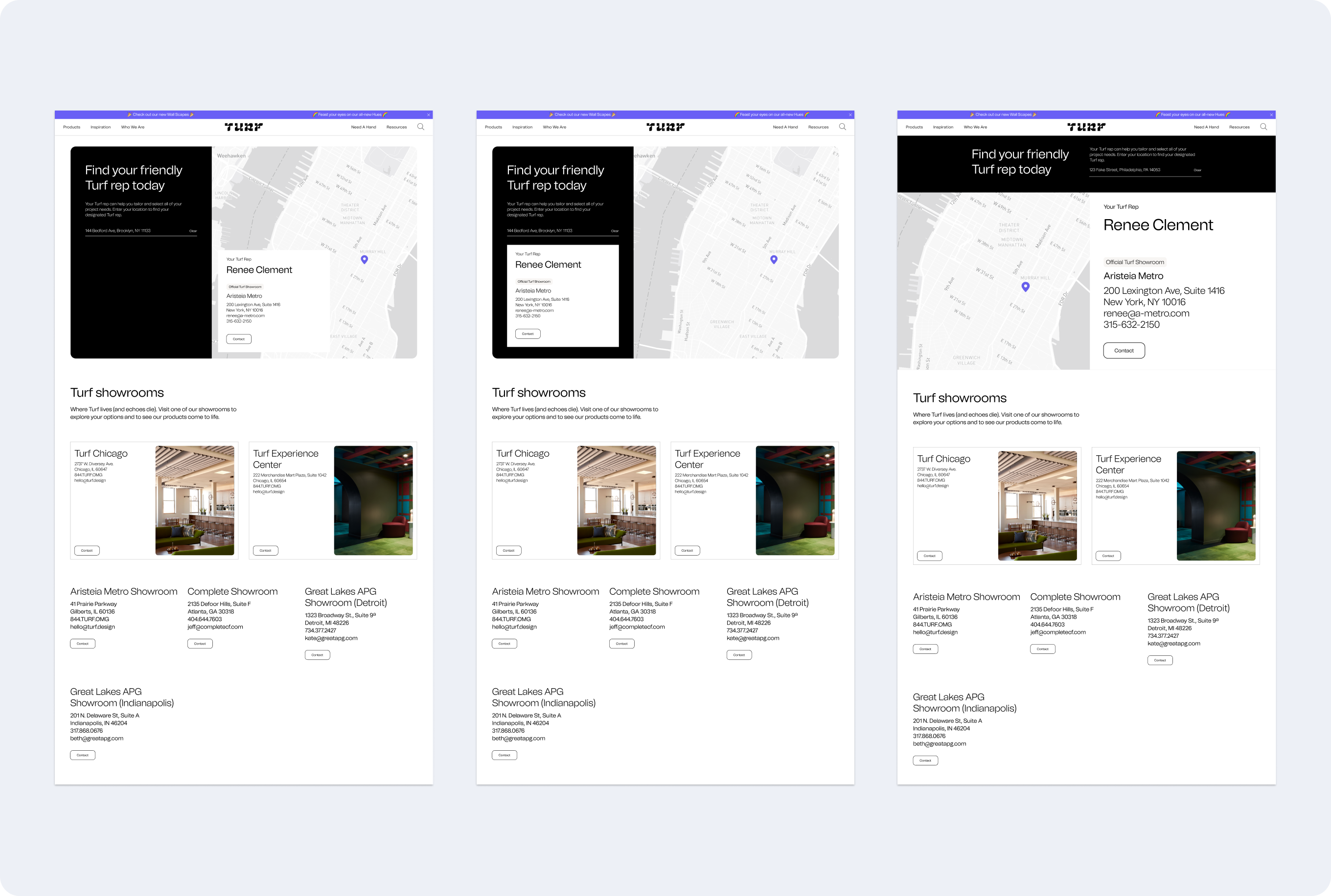
I explored many different approaches to the UX by producing high fidelity sketches to run by the development team. This helped us move quickly as the team provided clear and direct feedback for continued exploration. Below are a few of the many different concepts that I explored.

Surfacing likely edge cases for a more comprehensive design and development approach
Throughout the process I was able to work with the team to surface many different edge cases that enabled us to have deeper conversations about how this might come to life and how we might design and develop around the various edge cases.
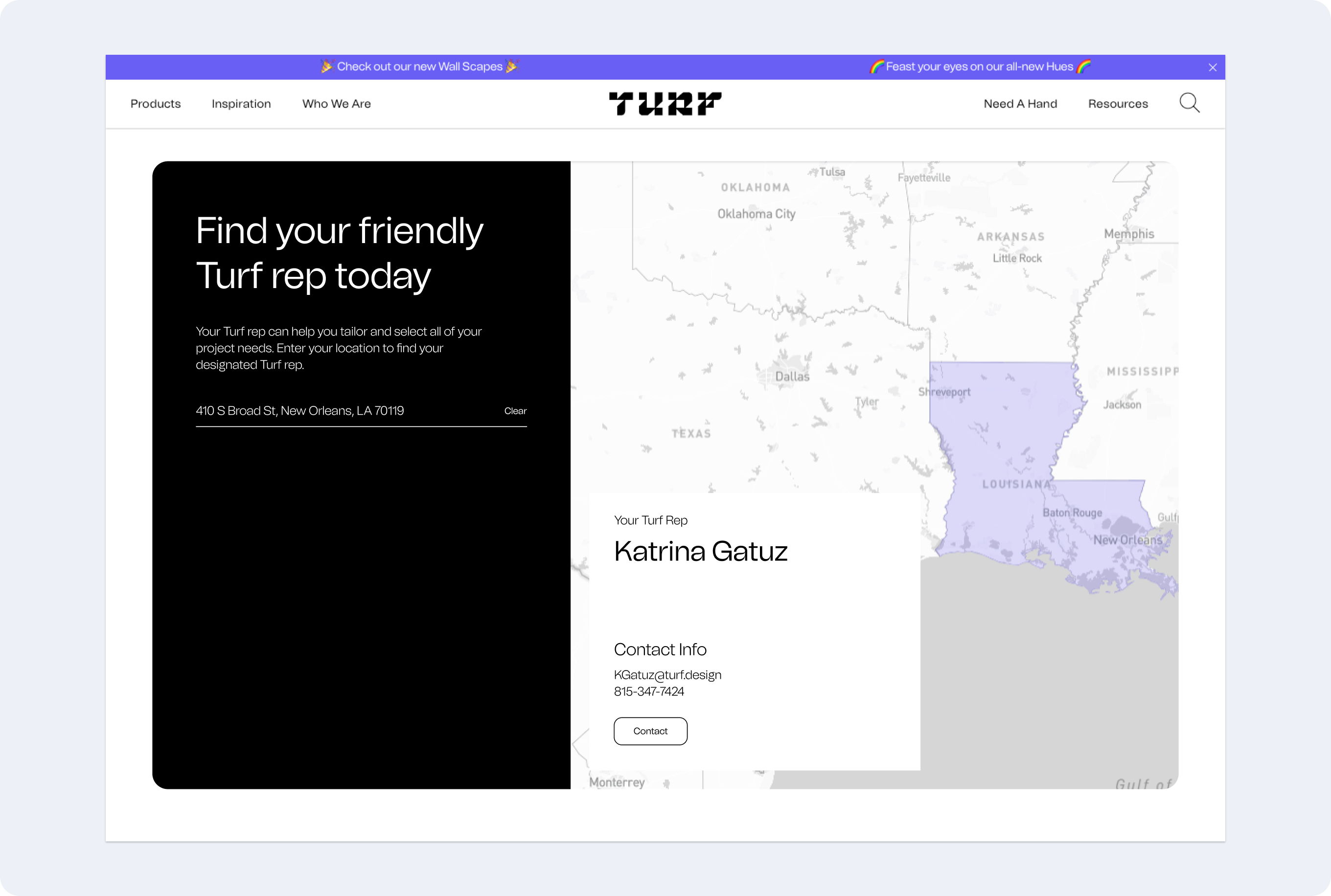
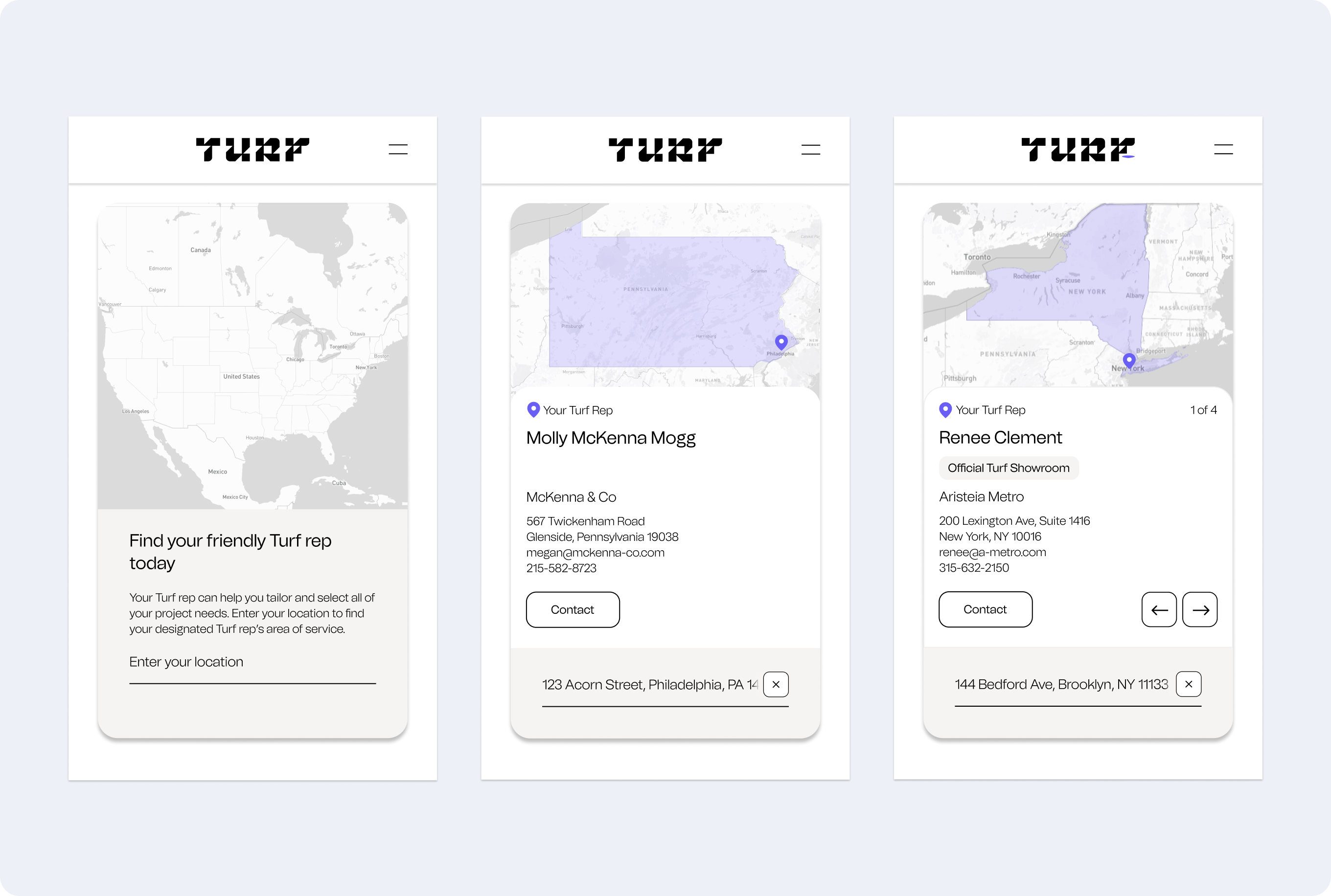
Below is an example of our map approach for Turf reps with a private home address. We knew that Turf did not want to show these employees private addresses on the site, so we needed to think through how we could visualize this in a way that made sense without giving away their exact location.
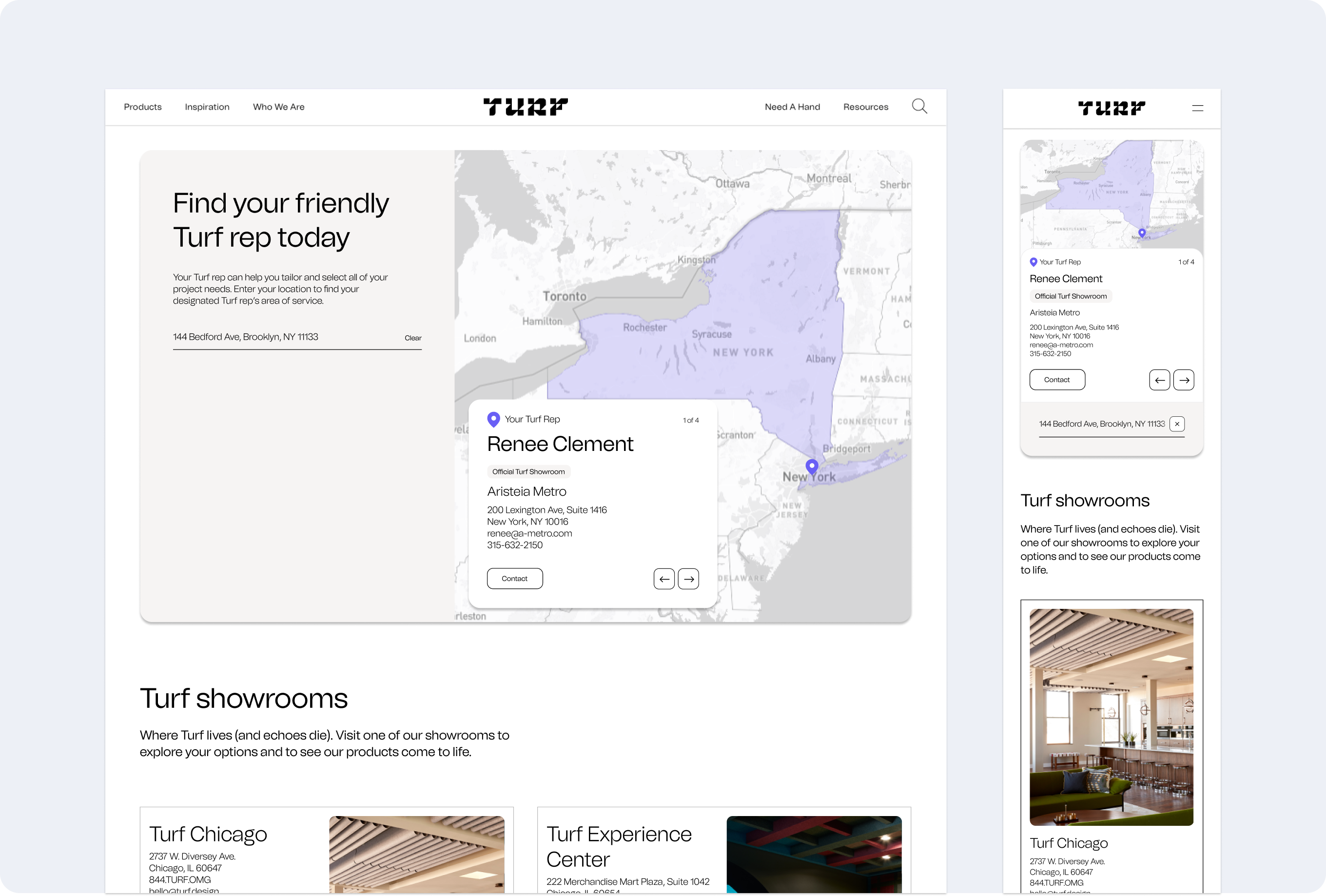
We opted to show the shaded area that the rep served on the map, in addition to their phone number and email address, which was the primary way users would be engaging with their rep.

Redirecting users to Turf HQ for any searches outside of their service areas
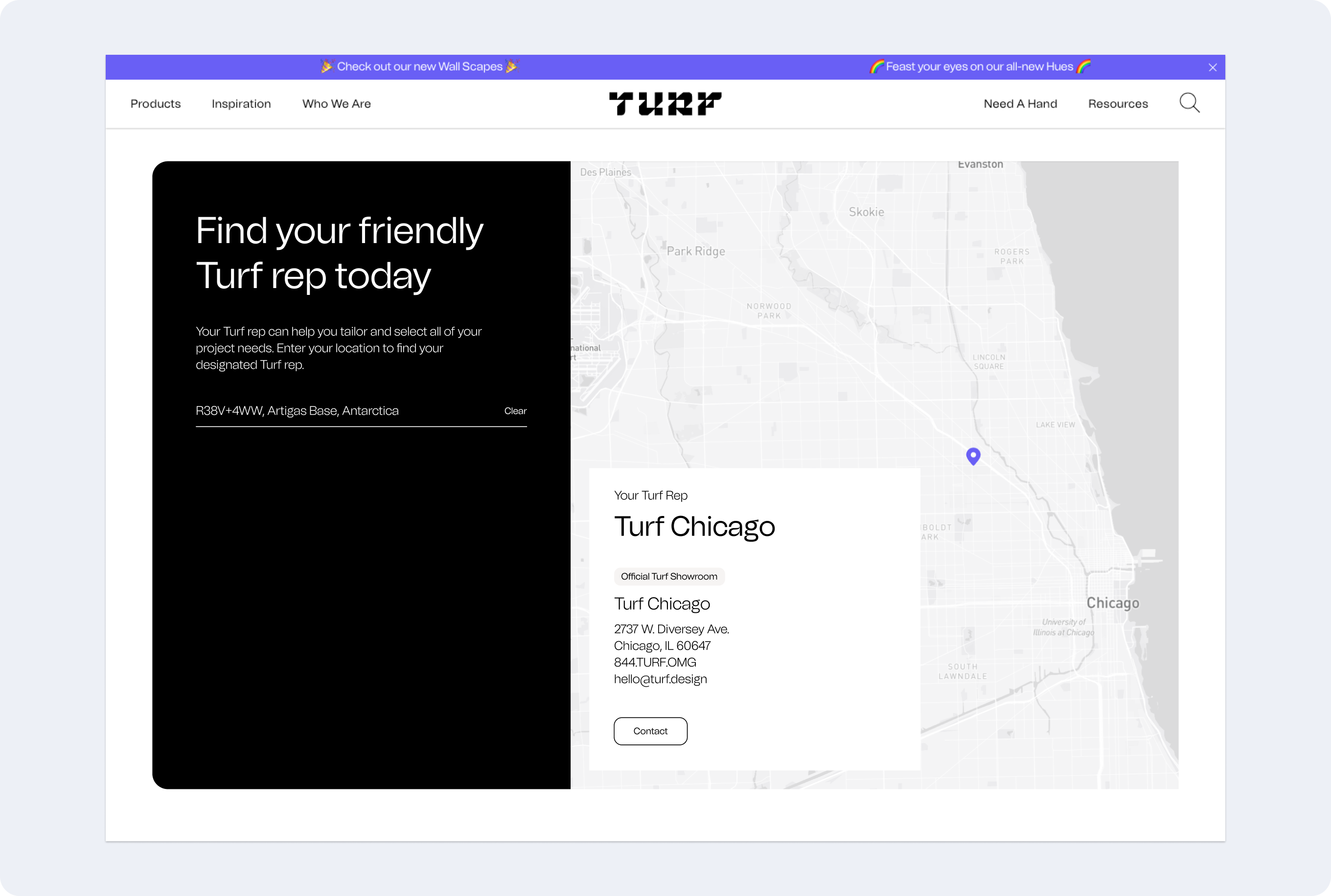
We didn’t want users who searched for places that exist in Mapbox to be left at a dead end just because those areas don’t have a designated Turf rep, so we redirected users to Turf headquarters in this edge case. In the example below we redirect users who search for Antarctica to Turf’s HQ in Chicago.

Finalizing designs once we landed on an approach
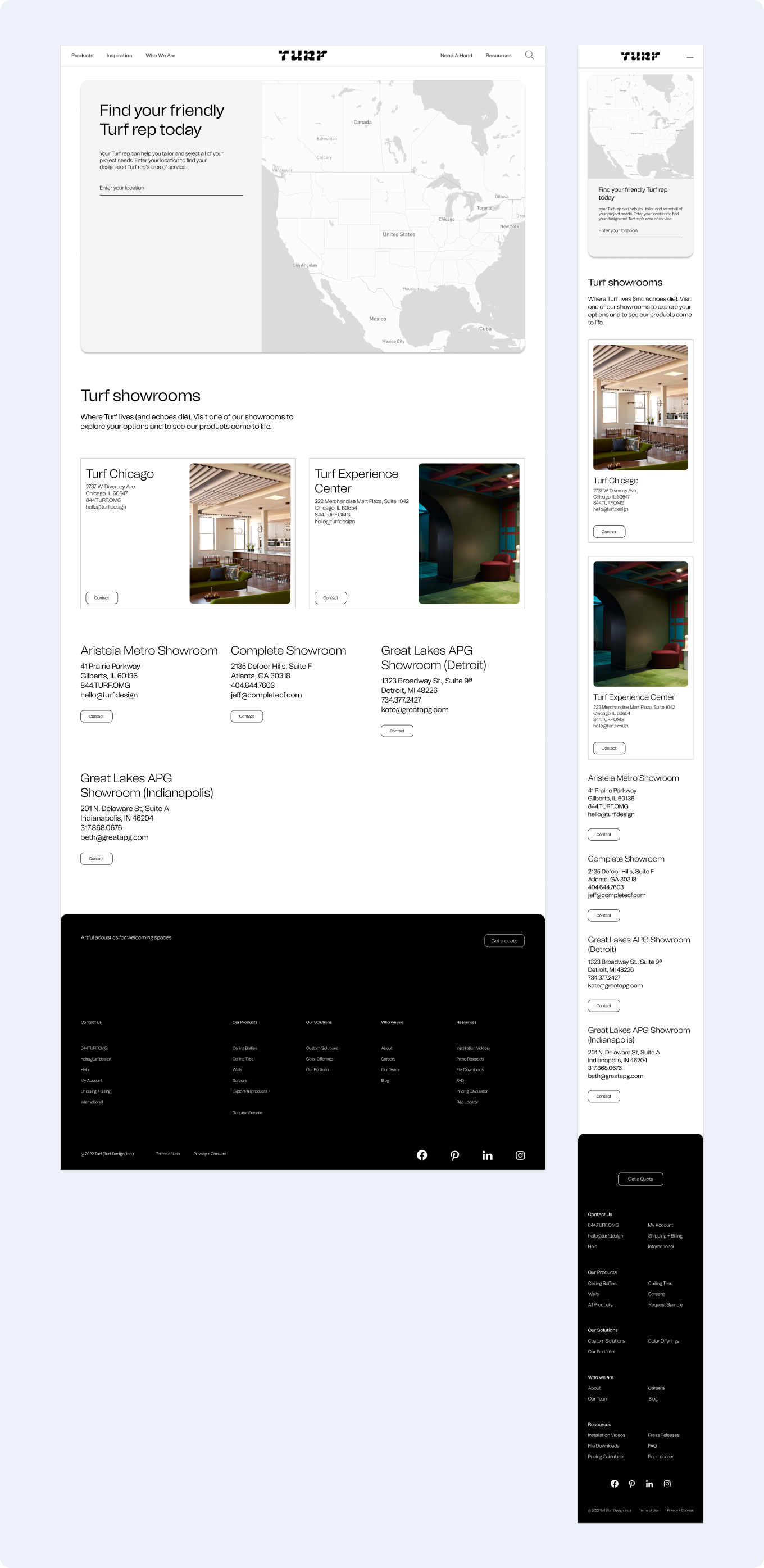
We presented several different approaches for the rep locator to the client and got feedback that helped us land on our final approach. We then incorporated the feedback into a final direction and produced final designs.

Utilizing thoughtful UX writing to help users understand the rep territories
The client had wanted us to show the sales territory to users and so we wanted to make sure it was clear what the shaded area represented. We used thoughtful UX writing including “Enter your location to find your designated Turf rep’s area of service.” to let users know they would see the whole service area as well.

Ensuring that the map experience appears above the fold for mobile
We wanted to make sure users wouldn’t have to scroll in order to use the rep locator in a mobile browser. We also didn’t want them to scroll in the map area instead of scrolling on the page. In order to do this we considered the height of mobile browser UI to make sure our calculations would be as realistic as possible.

Answering any questions from development
As with all projects, during development I make sure that I am available to answer any questions developers may have and also help to solve for any unforeseen technical issues with UX implications, should they arise.


