BoardVitals
BoardVitals is a major player in the medical test prep space with a range of practice question banks to help students to prepare for exam day. They came to Wondersauce to design and develop their first mobile app for iOS and Android which needed to share the same question bank data and user information as their web experience.

My Role
My role was the Lead UX Strategist on this project. I was tasked with creating the information architecture, producing wireframes, working closely with the design team throughout the design process, and writing requirements and user stories. The creative director for this project was Matt Hallock and the visual designers were Leon Farrant and Linsday Noll.

Researching the medical test prep space
In order to begin this project, I needed to have an understanding of the medical test prep space. This research included: speaking with the BoardVitals team to understand their product, business goals, and long-term plans; identifying and researching competitor products and approaches; and speaking with doctors, nurses, and students who have recently taken medical exams to understand how they are studying.

Developing a UX Strategy and aligning stakeholders
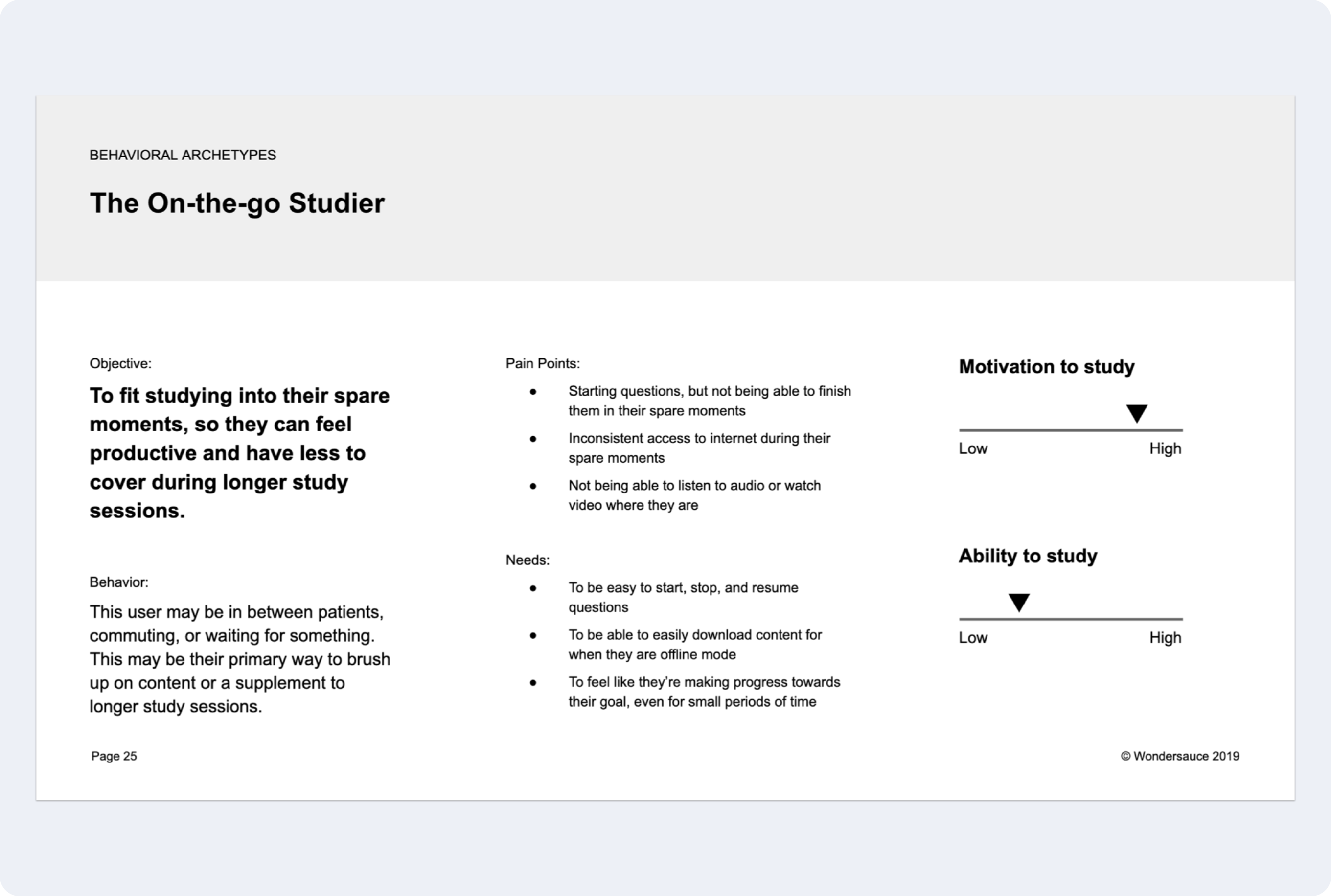
From all the research, I was able to develop a UX Strategy that included user research findings, KPIs, guiding principles, behavioral archetypes, information architecture, and strategies to help us achieve our goals. This helped to articulate the work we were planning to do and get any key stakeholder feedback to ensure we were on the same page and in lock step as we moved further along in the project.

Wireframing one quiz system for 9 question types, 4 quiz modes, and 2 states
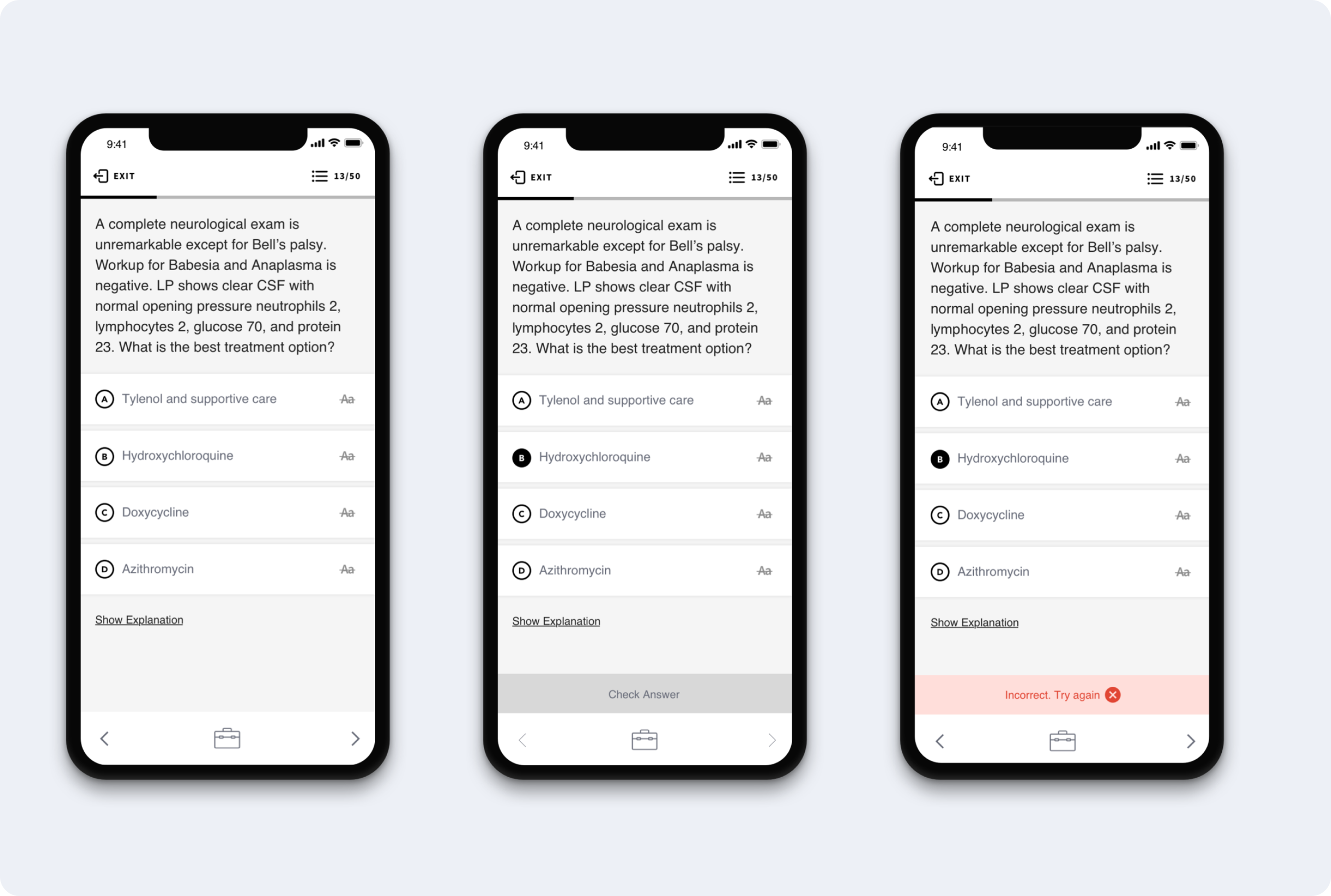
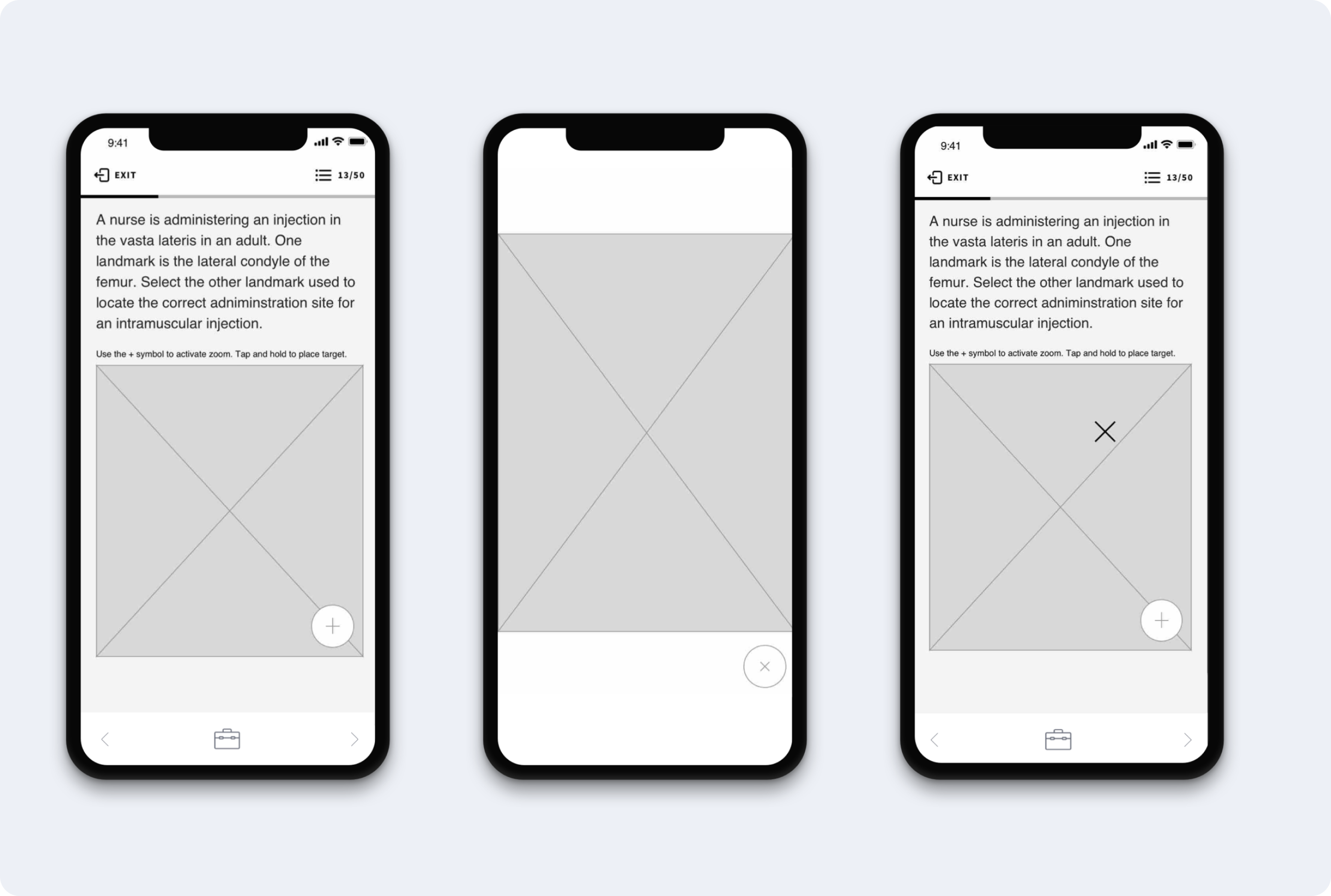
The quiz system was the most challenging and most critical to design. We knew there would be only one system for all of the different states and quiz types and that it would need to accommodate for a range of different scenarios. Within each of the modes and states there were different features, limitations, and information available to users that needed to be thoughtfully considered.

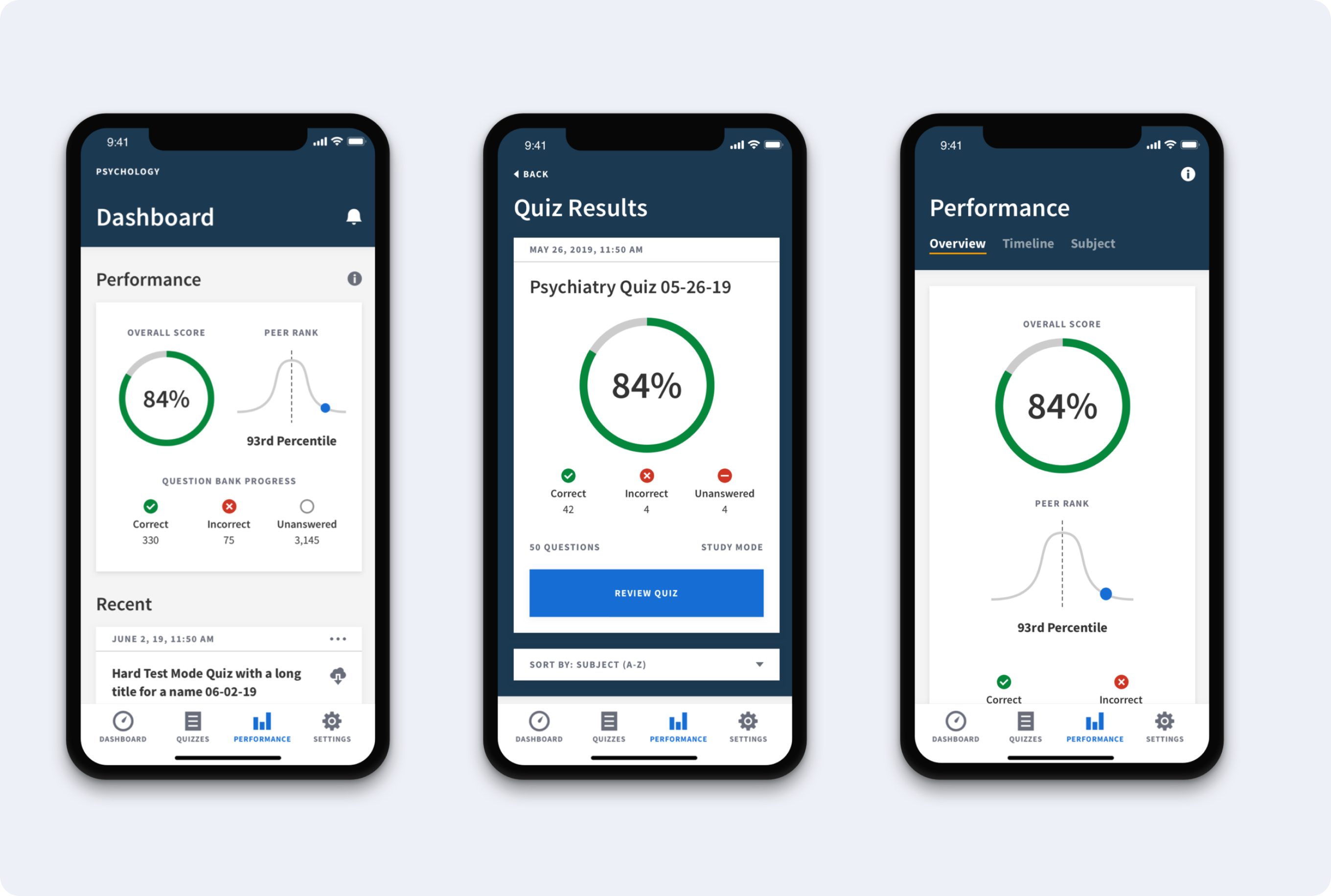
Designing other complex features for the app
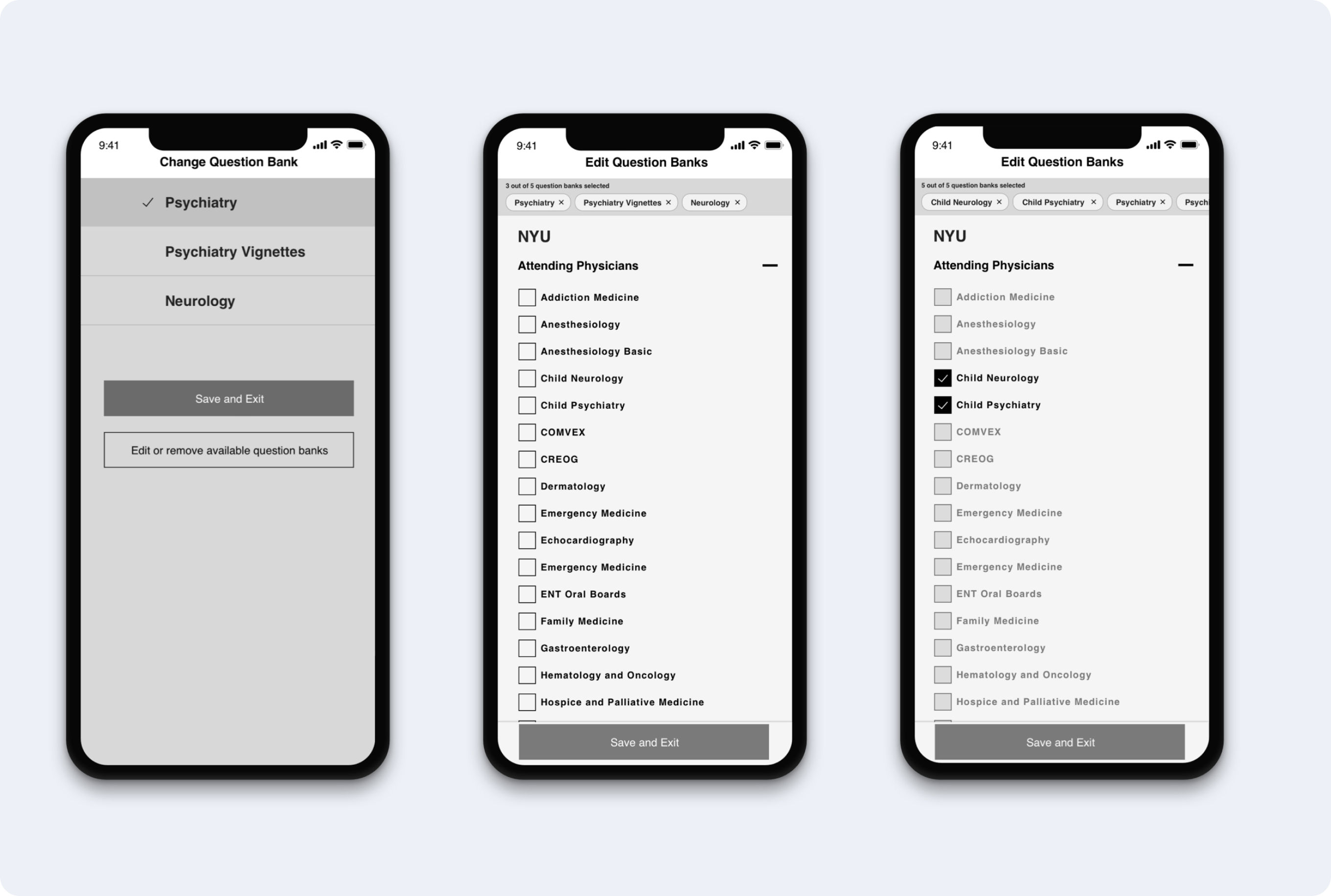
Outside of the quiz interface, I also created wireframes for many other complex features, including the dashboard, notifications, navigating between question banks (including for institutional users, as pictured below), creating a new quiz, offline mode, and a comprehensive performance tracker.

Getting feedback from the visual designers and workshopping changes together
During the wireframing process, I would show wireframes to the design team and get feedback on the approaches. We would workshop out different ideas together, as needed, which made the transition between UX and design easier because we were all aligned on the UX approach.
We also received a number of requirement changes throughout the process that affected how I had initially approached the wireframes. The designers and I worked together to make necessary changes to certain features.

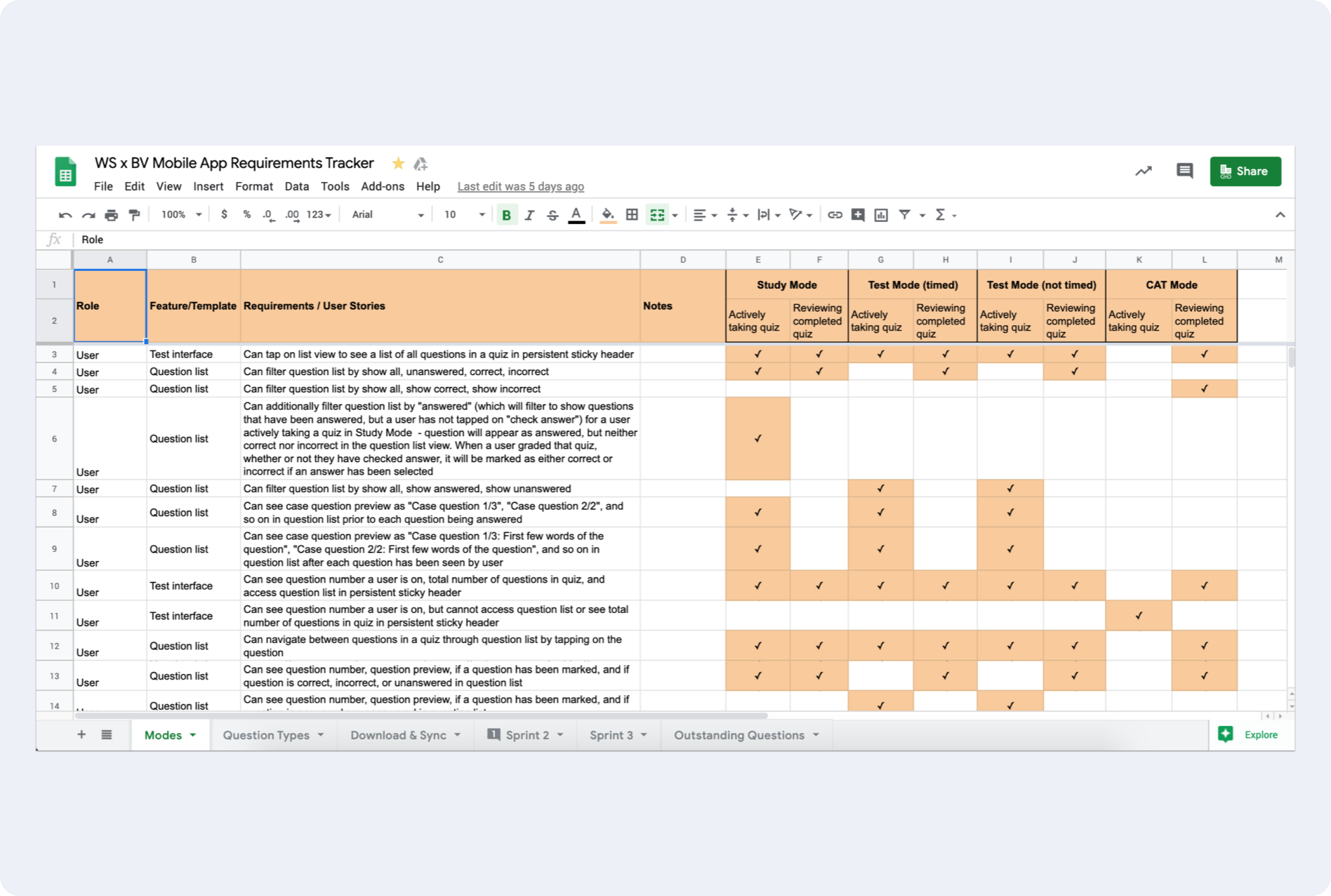
Creating and managing a single source of truth amidst changing requirements
There are some differences between the wireframes and final designs in part because the requirements of the project were changing as we were working on the project. BoardVitals was designing a new web experience internally as we worked on the app which led to some changes in the app’s requirements. Because of this, we needed a source of truth to manage these requirements and ensure we were all on the same page, internally and with the client.

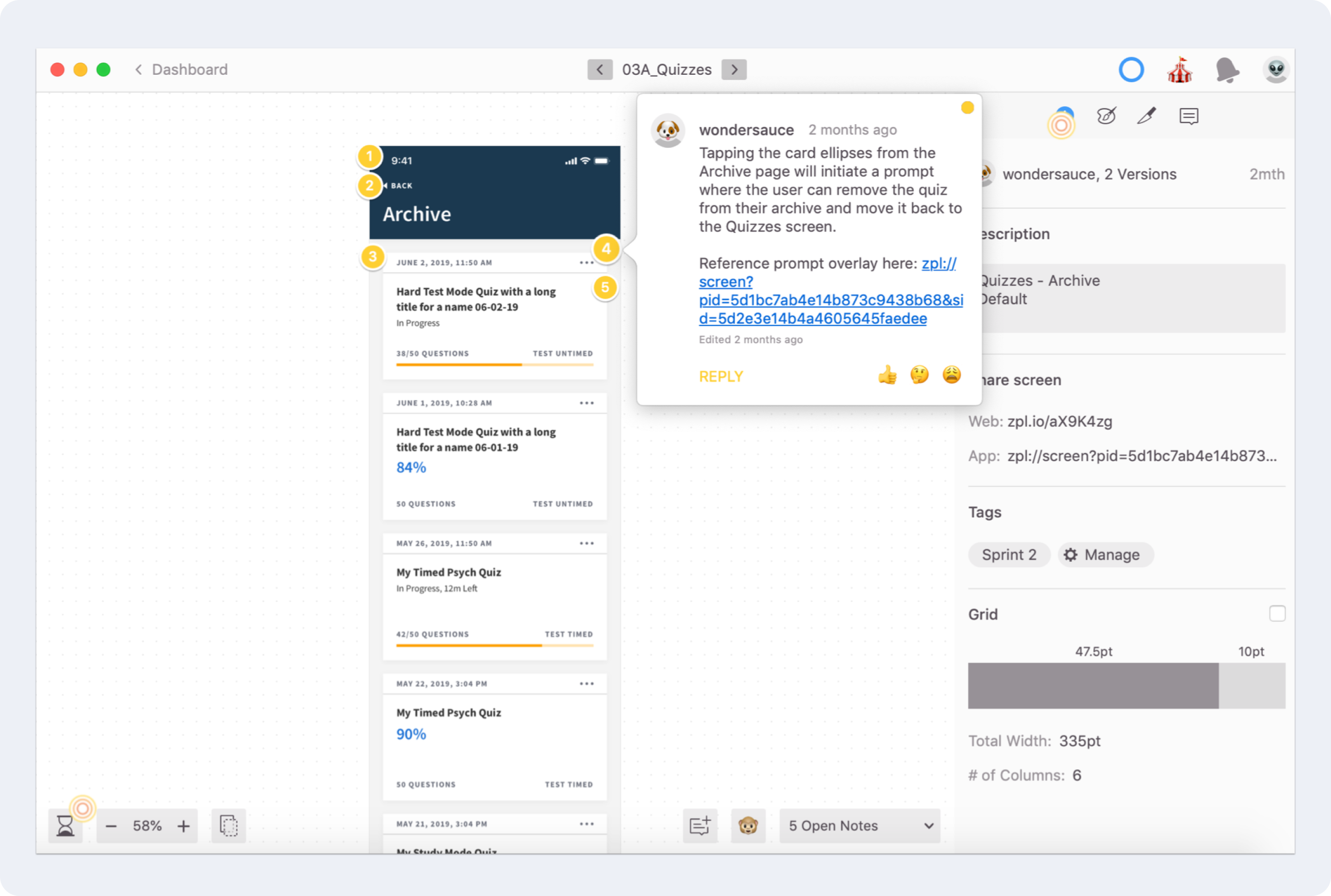
Annotating the final, approved designs in Zeplin
Once the final designs had been approved, the visual design team and I went into Zeplin and annotated all of the designs and handed them off to the developers.

Consulting on any changes to wireframes during design
As with most projects, there are always some minor tweaks to the wireframes during the design phase. For this project, we had updates that needed to be made from our ADA compliance partner, requirement changes from the client, and different explorations during visual design. In all of these instances I worked closely with the visual design team to ensure a seamless user experience.

Answering any questions from development
As with all projects, during development I make sure that I am available to answer any questions developers may have and also help to solve for any unforeseen technical issues with UX implications, should they arise.

