Makino
Makino is a machine tool manufacturer that is known for it's outstanding reputation in the aerospace, automotive, and medical industries. They came to BORN Group looking to redesign and replatform their B2B portal for selling replacement parts. Our challenge was to design several key pages that would offer advanced search capabilities while replatforming them to Hybris.

My Role
My role was Lead UX Designer on this project. I was tasked with leading the workshops, creating the information architecture and template inventory, creating wireframes, and helping out with UI implementation. I worked alongside Hannah Carroll, the Lead UI Designer, for this project.
Since a major portion of replatforming to Hybris was development driven, there were just several key pages that we were asked to design that would be critical to the success of the website.

Designing an experience to sell replacement parts for complex machinery
For this project, it would have been impossible to truly understand the ways these machines operated. For this reason, it was important to ask the right questions so we could understand how users were using the products, how they fit into the larger Makino family, and how to best design solutions for this experience.

Understanding the complex search requirements and technical constraints
The biggest challenge of this project was designing a complex search feature that allowed users to see all of the relevant product information in a way that would be easy to understand. In order to make sure our designs would be effective, we needed to work closely with the client to ensure we understood the goals and objectives of the the business and users. Our developers and business analyst were part of these conversations in order to make sure that our ideas could be implemented on Hybris in the timeline that we were working towards.

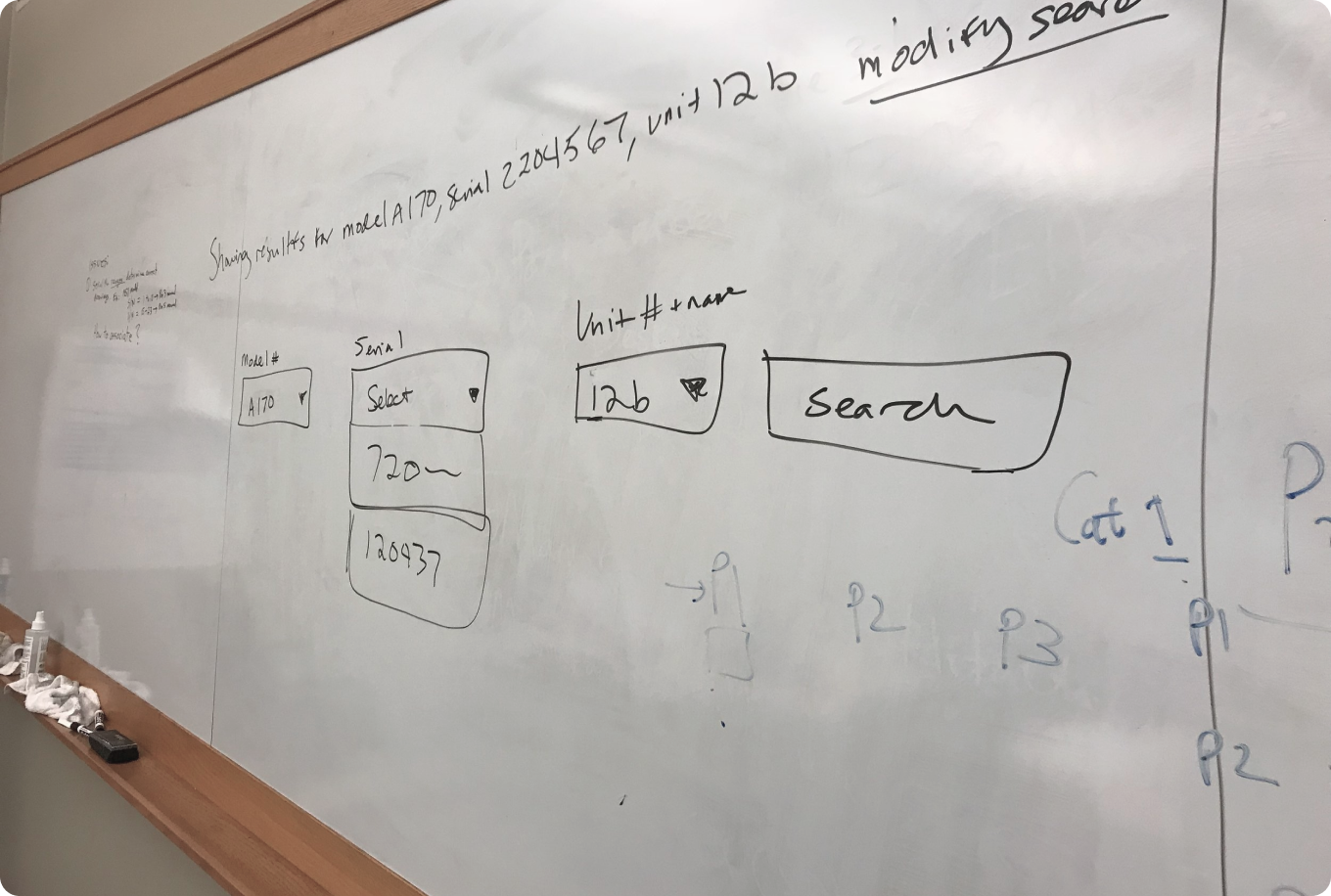
Conducting a workshop to align on information hierarchy
We conducted a workshop with the client to help us narrow in on the information that would be essential for a Makino machine owner, so that we could create the right information hierarchy for our design solutions. This meant asking the right questions so that we could understand how each piece of information would be helpful to a user.
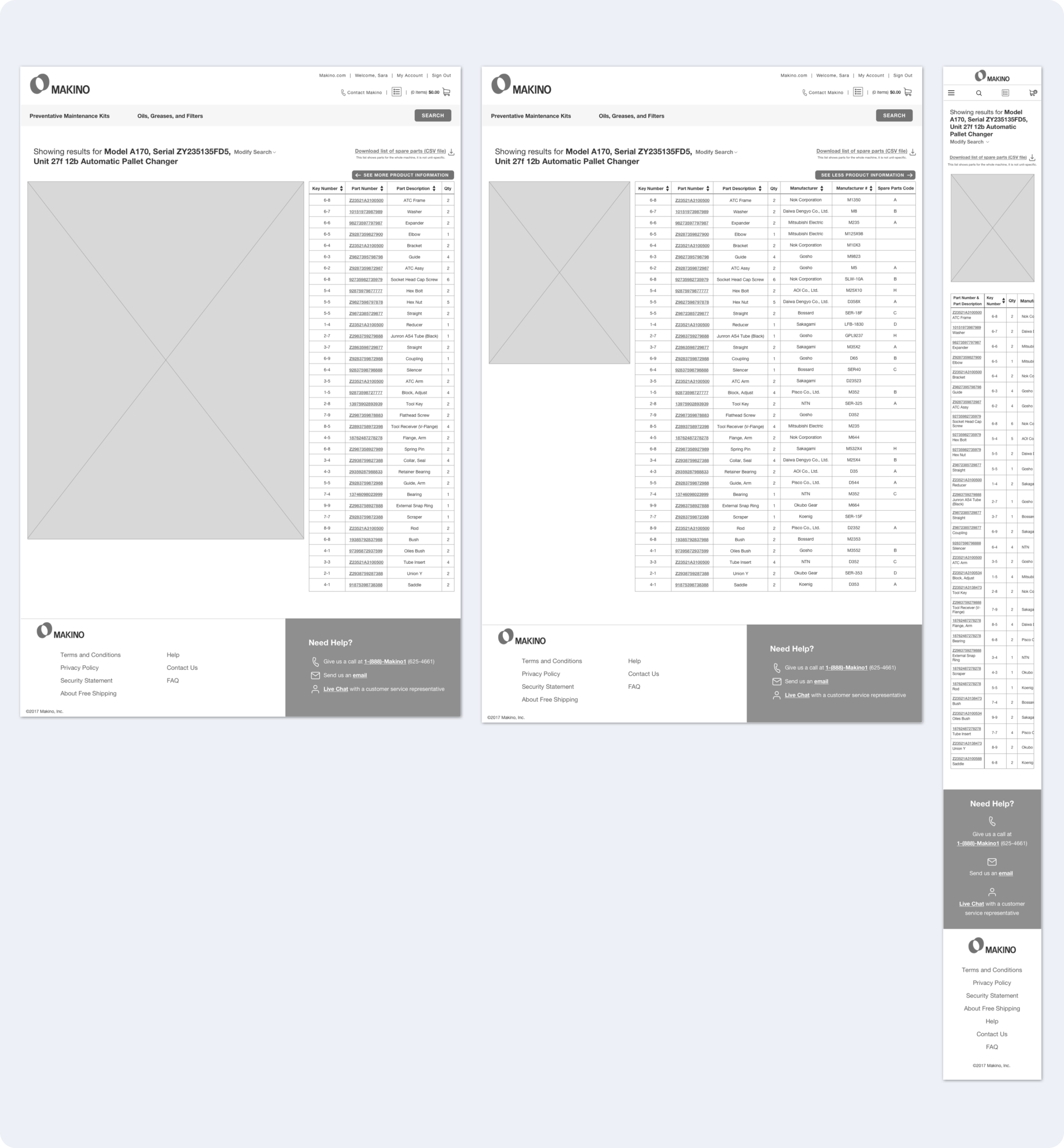
The requirements included an 8 column grid of information, so users could cross reference information from their machine’s manual when ordering their replacement parts. Our solution to this problem was to show some information on default and having some information that would need to be expanded, which was prioritized based on importance.

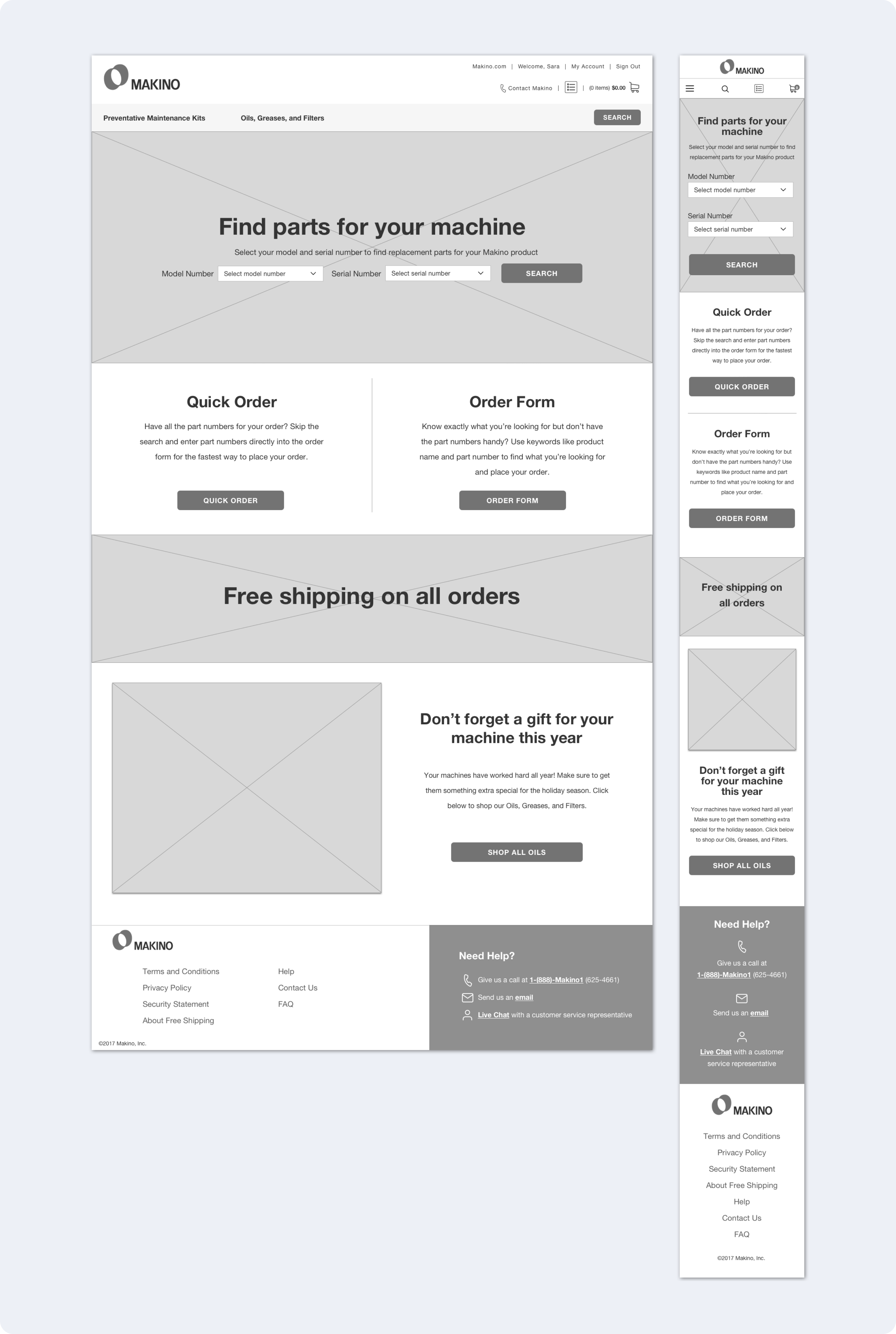
Creating high fidelity wireframes
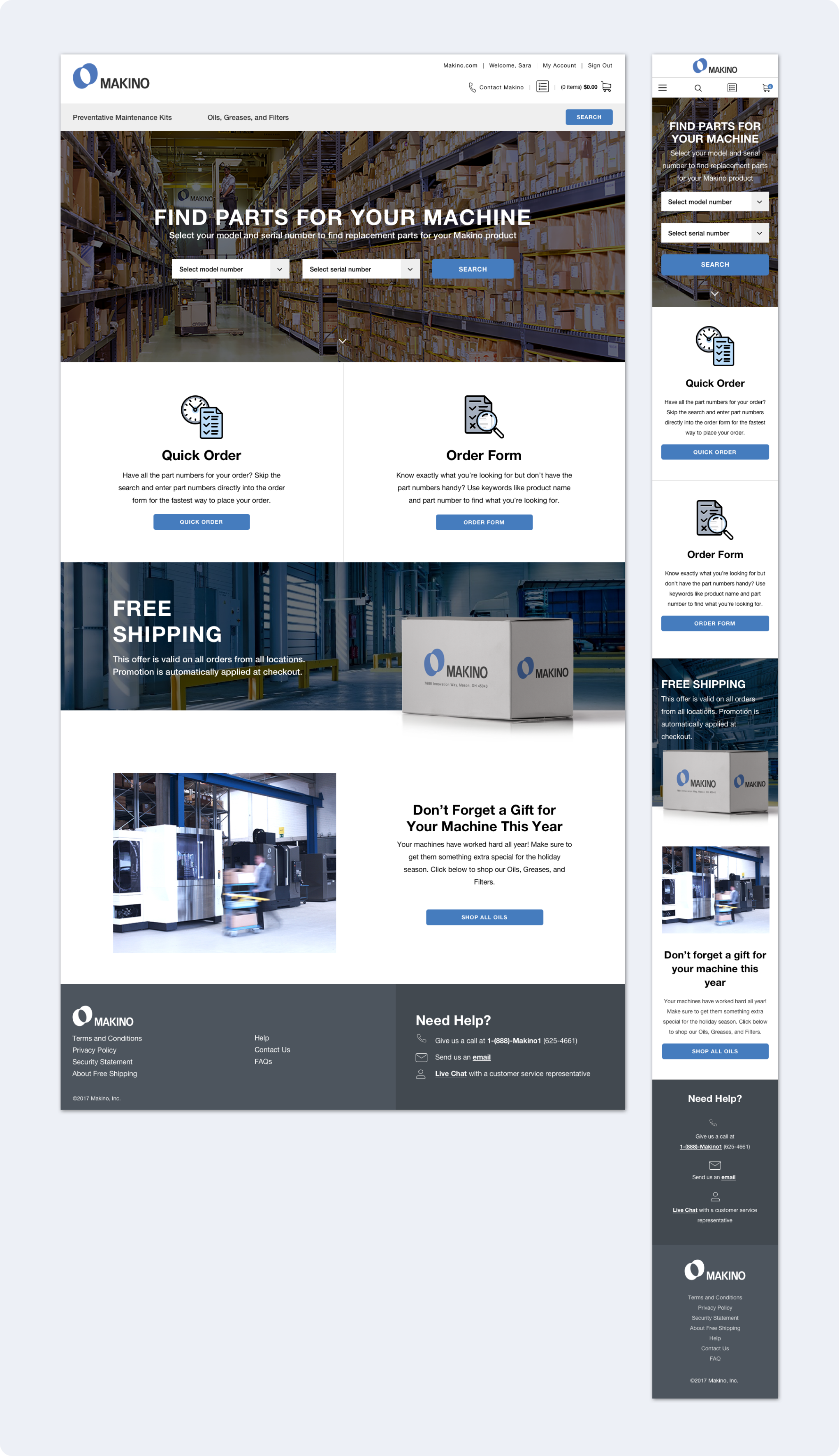
I created high fidelity wireframes that would help us get closer to the final look and feel of the site, while making the handoff to design a much simpler process. I worked very closely with the visual designer on this project, Hannah Carroll, to create the initial UI patterns. Once handed off to design, she revised and tweaked the wireframes to turn them into the final designs

Providing intuitive pathways for different user types
We designed two different flows, one for Makino machine owners and the other for distributors of Makino replacement parts. These different approaches utilized the same UI and had shared modules, which made it easy for our front end and back end developers to reuse code where possible.

Handing off wireframes to design and working closely with developers
After the wireframes were approved by the client, I handed off the high fidelity wireframes to the designer and the developers. The designer added the imagery, made some adjustments, and then passed them on to development. We used Zeplin for developer handoffs and InVision to prototype and present our work to the client.